
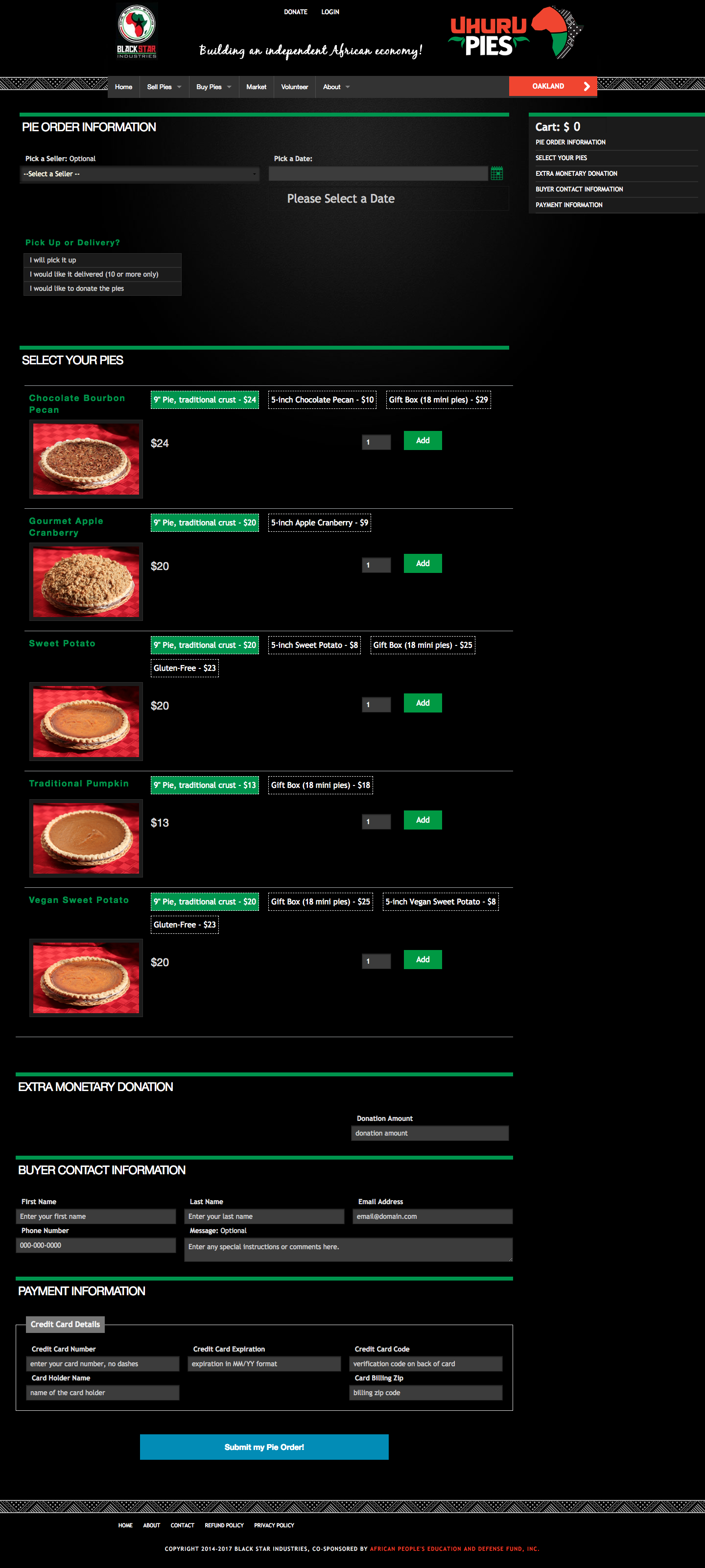
Previous Site's eCommerce Page

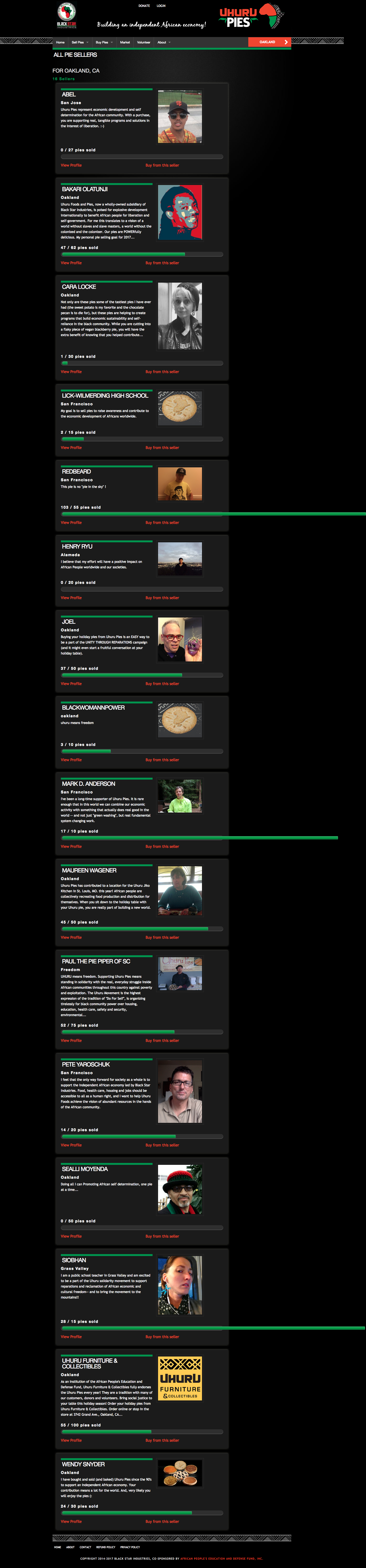
PPrevious Sits's Seller Page

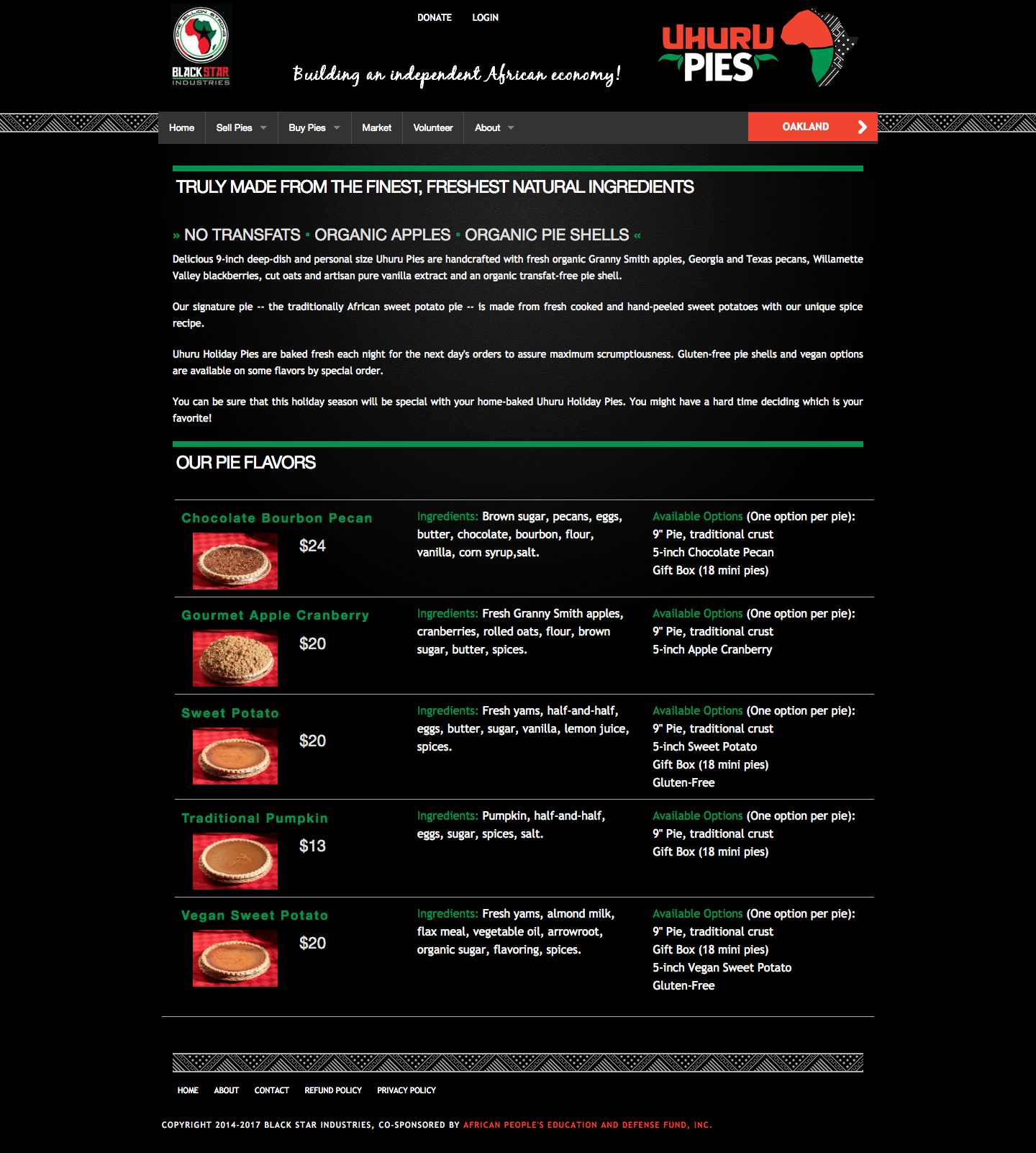
Previous Site's Pie Flavoris
Now it was time to move to the Checkout flow. The inclusion of Contact Information and Billing Information is in agreement with checkout flow norms. As this would be launched prior to a major fundraising campaign, the pre-filled donation buttons would hopefully make it easy for people to donate. The newest addition to the design was a Review screen. Leaders had mentioned that there'd be some confusion about who was picking up which pies when. In order to address this, I recommended that there be both a review page as well as a confirmation email that outlined the order and next steps.

Experimenting with #069F76

Using #E7A331 as the primary color

Toning down the block to make #E7A331 more impactful
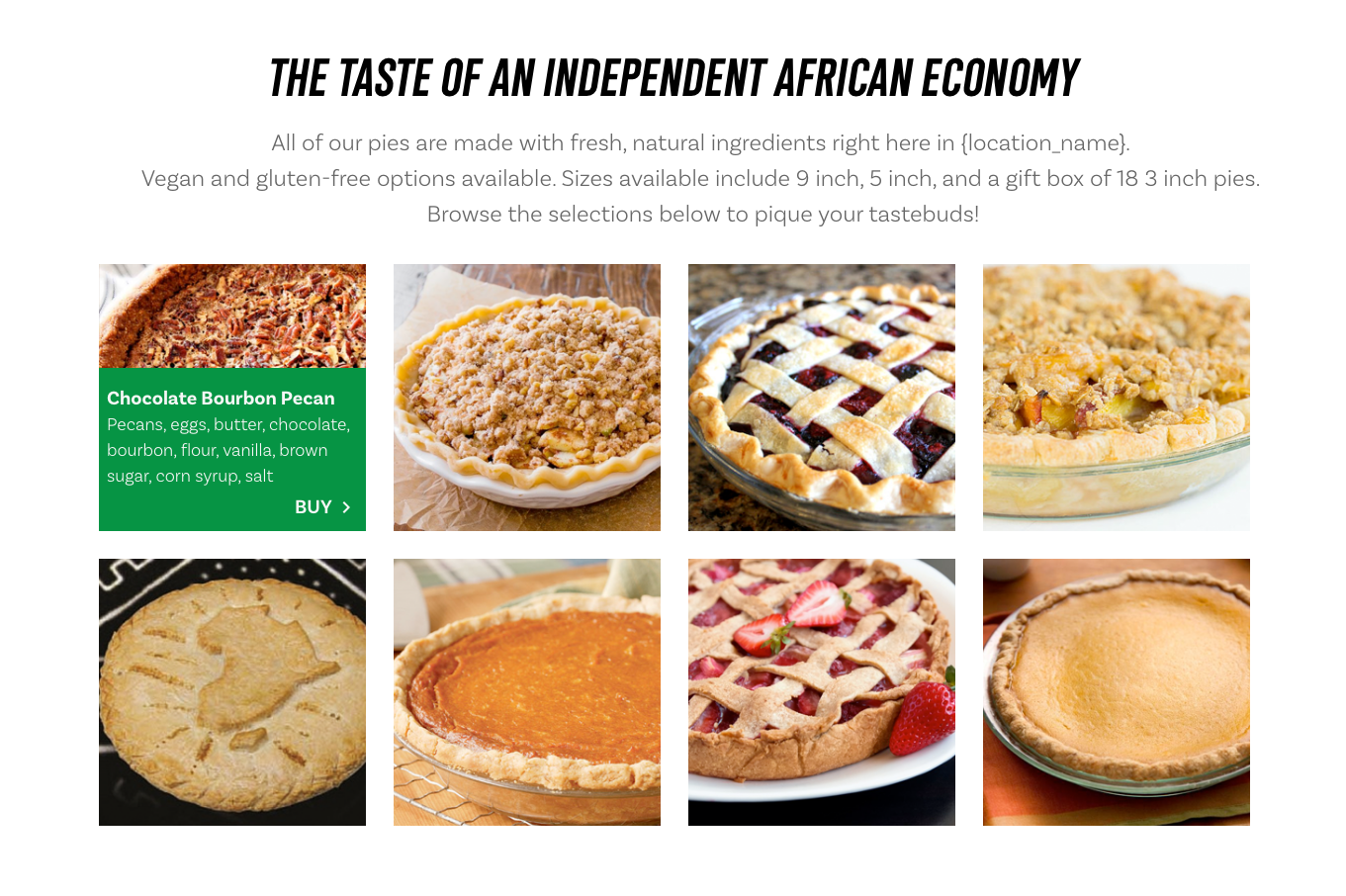
Walkthrough of an early homepage mockup. Created with Sketch + Adobe XD.