Experiment Overview
Adobe's Photoshop Growth team designed and launched a three-step checklist to help new and aspiring hobbyists dive into photo editing. I led the complete design and UX writing effort. This experiment tests what strategies and content resonate most with new Photoshop users. I worked closely with Sr Growth Product Manager Jean-Baptiste Trahin, several design managers, and a team of engineers.
Baseline Experience
The control experience is a four-step email series that encourages users to find and do guided tutorials in Photoshop. Each email introduces new content, uses Photoshop-specific terms in many places, and have links to go to long-form content (Adobe HelpX pages, Adobe.com, and more.)
Emails from the baseline experience
Hypothesis
Our hypothesis? If we provide new Photoshop users with a clear three-step checklist within their first days of usage, we can show them a clear path on how to get started, help build their confidence, and increase Weekly Active Use for that first critical week. .This experiment was targeted specifically to users who paid for the app directly and were not in a trial period.
Part 1 : Entry points
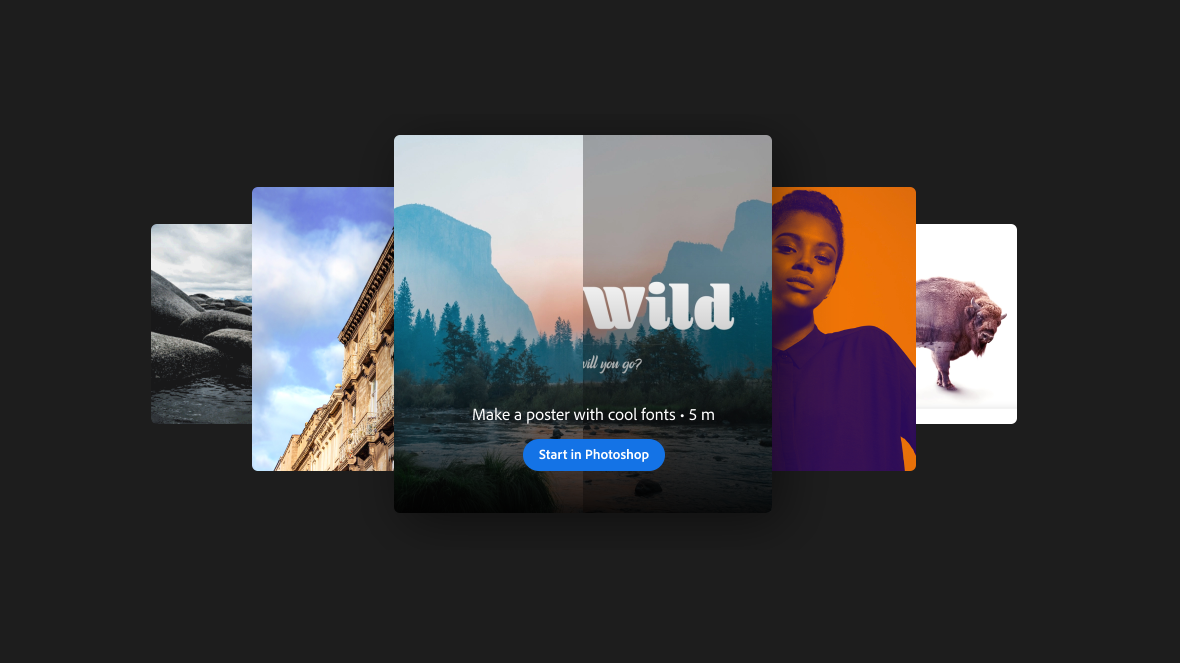
We simplified the emails to focus on one task: learn to make basic photo edits. There were five emails in total: the first and the last recap the three steps, and the other three highlight what's next up. We retained the helpful sense of progression at the top, used shortened copy, and use bold imagery that matched the tutorials in the app. In addition, users received desktop notifications that encouraged them to continue their progress.
Emails from the test experience
Part 2 : Standalone website
To round out the experiment, we designed a standalone website that was tied to the email campaign. Whereas the baseline experience takes users to a variety external Adobe websites and resources, the test experience takes users to one website. The website showed users how to find the Learn panel that contained the in-app tutorials and also listed each step (complete with GIFs). This would allow users to follow along and make progress on their to-do list should they not find or have access to in-app tutorials.
During research sessions, we observed that many folks didn't know that there were so many in-app tutorials in Photoshop. Once they learned that, however, many were delighted and proceeded to do the tutorials and forgot about the to-do list. To the Growth team, this was still counted as a win: users learned and were engaged in something useful that would assist them in learning Photoshop. Wit this new information, we dedicated the first page of the website to helping users find and enjoy the in-app learn content.
During research sessions, we observed that many folks didn't know that there were so many in-app tutorials in Photoshop. Once they learned that, however, many were delighted and proceeded to do the tutorials and forgot about the to-do list. To the Growth team, this was still counted as a win: users learned and were engaged in something useful that would assist them in learning Photoshop. Wit this new information, we dedicated the first page of the website to helping users find and enjoy the in-app learn content.
Introducing users to their to-do list.
Page for the first step, complete with GIFs and a step-by-step format that mirrors the in-app tutorials.
The corresponding in-app tutorial.
Congratulating users with a recap on what they learned.
See the experience
Here's a short video of the entire experience.
The mockup was designed in Adobe XD. All still images are GIFs that the user can play.
The mockup was designed in Adobe XD. All still images are GIFs that the user can play.
View the live site here: creativecloud.adobe.com/apps/get-started/photoshop/todo
Next Steps | Three planned iterations
Overall, this experiment ran for 12 weeks. We saw a 159% increase in email clickthrough rate when compared with the baseline experience. Because the audience size was small and the experience ended early to make way for another test, the results did not reach statistical significance. However, we learned an incredible amount about our users, how to work efficiently, and how to design tests effectively.
Here is an overview of upcoming iterations on this concept.
Here's a prototype of the final iteration, which takes place in the app.
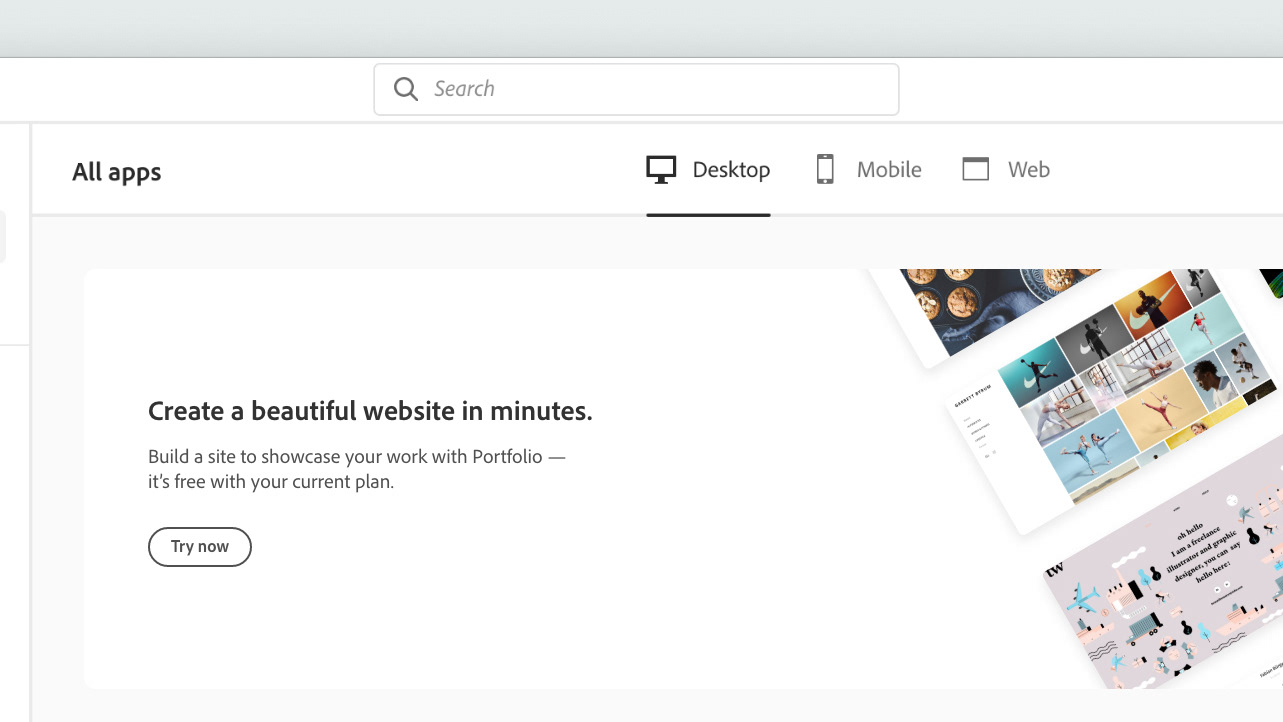
Iteration 1 includes a large banner on Photoshop's homepage.
This helps make a stronger connection between the emails, the app, and the website.
This iteration will be tested shortly.
This helps make a stronger connection between the emails, the app, and the website.
This iteration will be tested shortly.
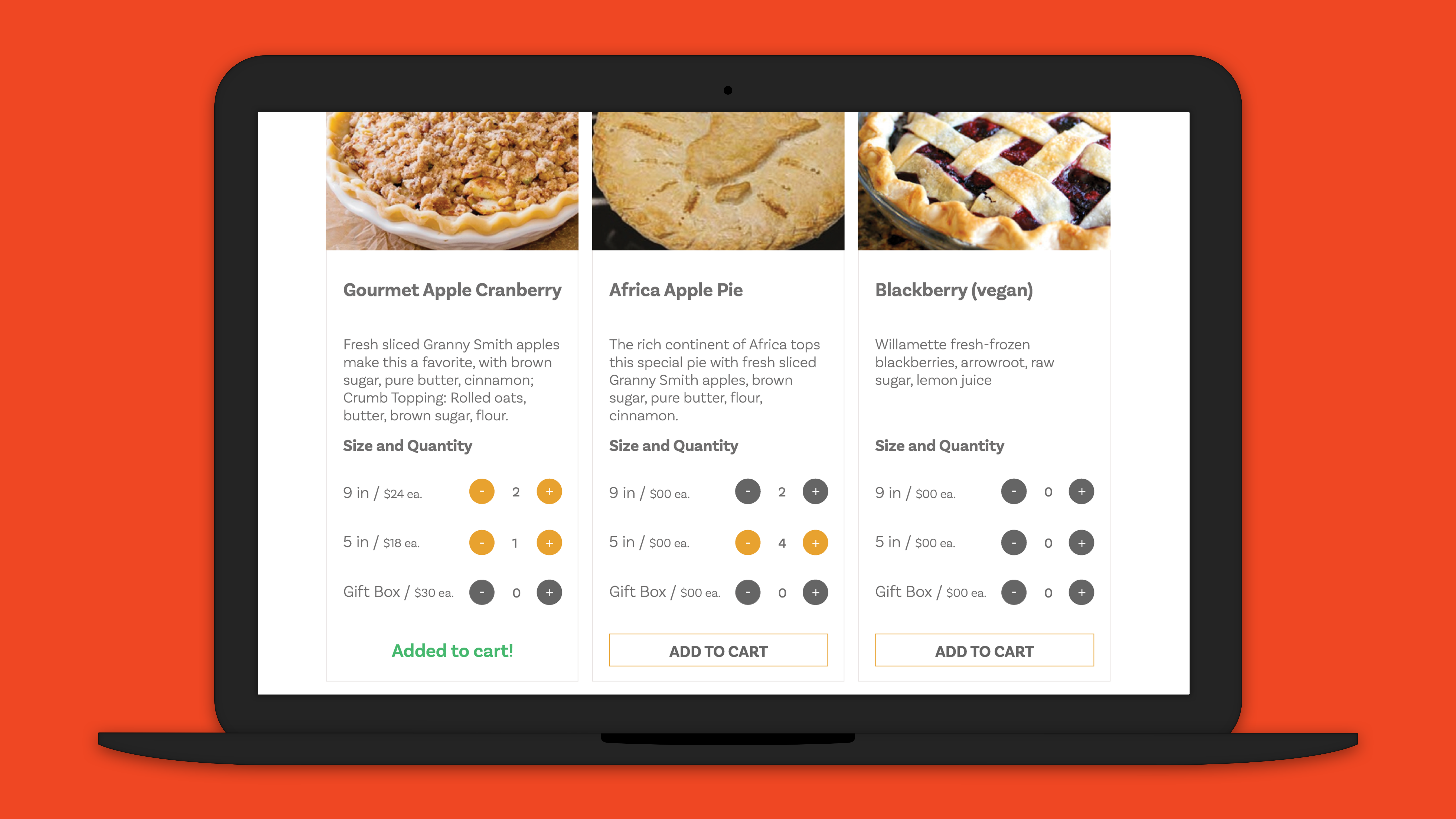
Iteration 2 includes a large banner with the checklist right in the app.
Iteration 3 is to test a new format for the in-app content: a simple checklist.
This concept uses Photoshop's Extension framework, which we hope to test in the app soon.
This concept uses Photoshop's Extension framework, which we hope to test in the app soon.