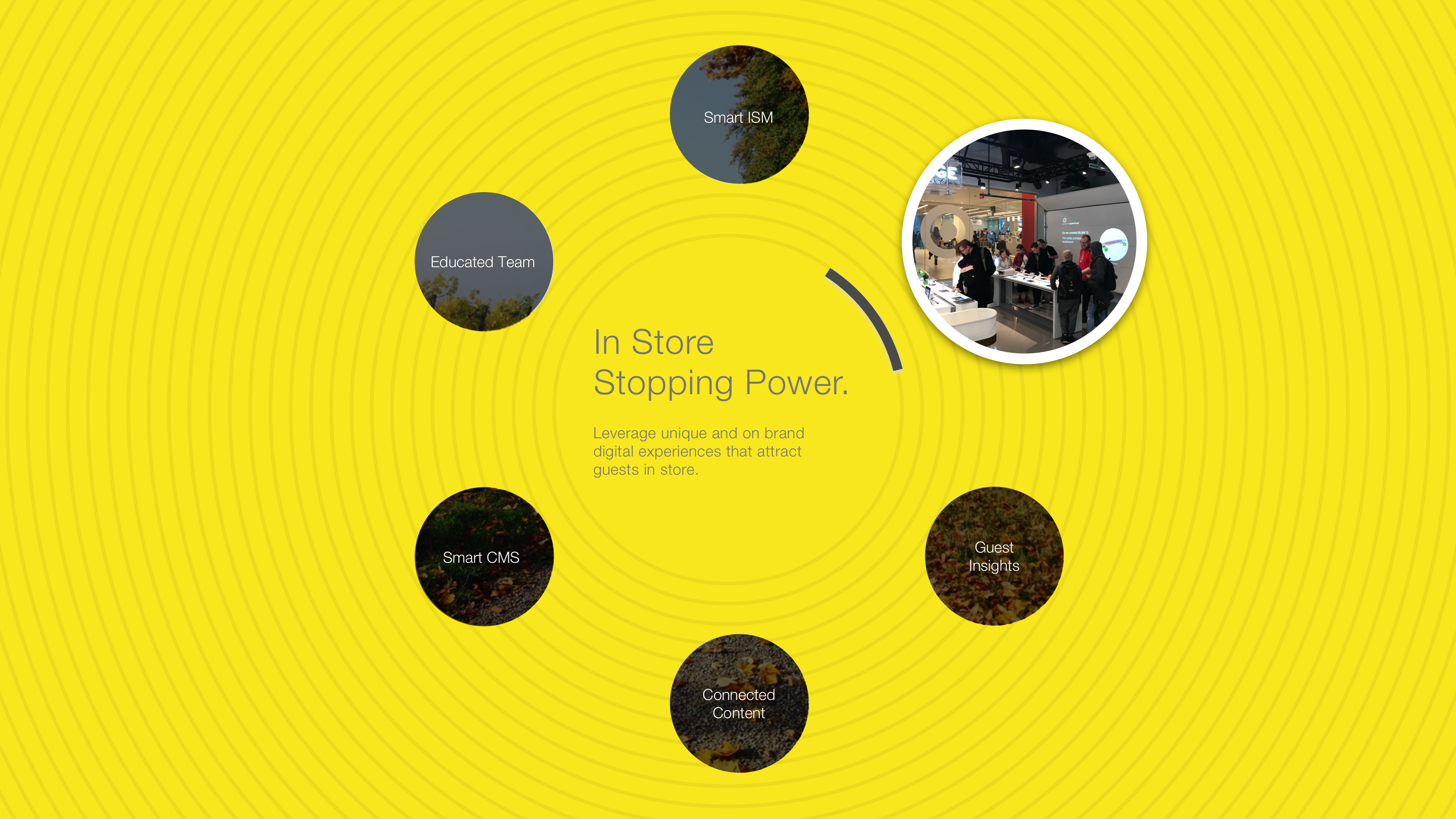
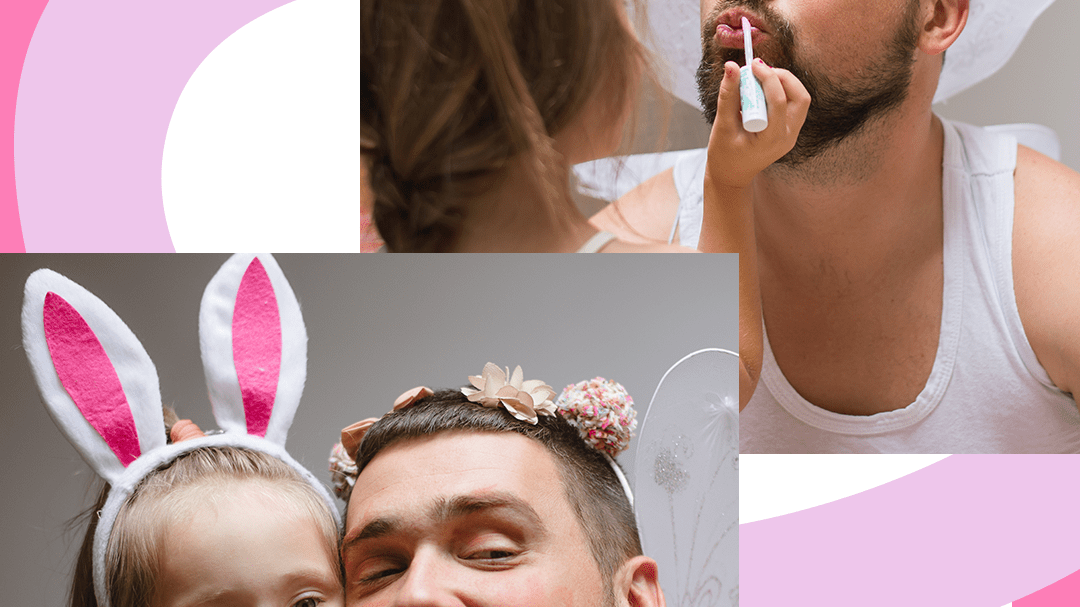
One of the illustrations that informed the visual design style. Credit and source: Target Creative
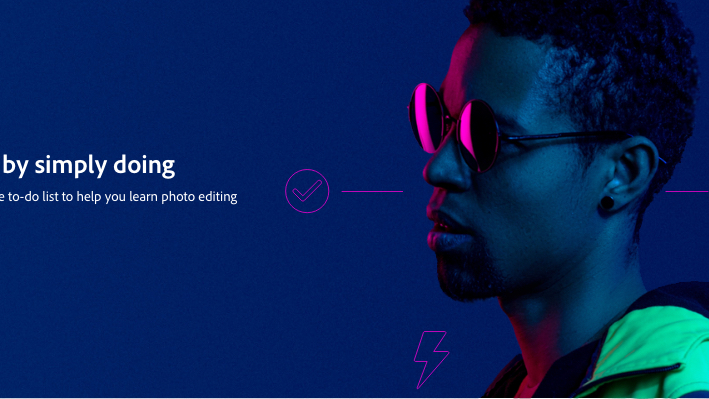
Individual frames from the early stages of icon conception
Early frame-by-frame exploration
Metric definitions
Engineering and development by Tianwei Liu, Sr Engineer