Why did we care?
Since I've been a member of The She Center's highest level coaching mastermind for the past four years, I was uniquely positioned to help them navigate the expansion of the brand and design their new website. It has been personally rewarding and professionally challenging to apply such wide range of skills to one project.
Step 01 Look through the branding, images, and styling that the client had started, and augment it.
Since the company's brand is being extended, not founded from scratch, I had quite a bit to go on. The logo, the title font, and the glittering gold were existing elements. I rounded it out with color, glassmorphism, bokeh, and a textual font for longer passages of text.
Step 02 Do research into other websites that also featured high-ticket coaching products.
To better facilitate the move to leadership coaching, I deeply audited and analyzed the patterns on these three websites.
- We Are The Women by Julie Santiago
- Hello Seven by Rachel Rodgers
- One Up Studio
Step 03 Work closely with the client to ensure the design held the conceptual significance they desired.
Similar to when I've worked on architecture projects, the conceptual underpinning for this website was critical to get right.
- The website should be reminiscent of a physical space, as the She Center will first become a community, then perhaps a physical building, in the coming years.
- The website should evoke a sacred space but not veer into overtly religious themes. The use of arches, light, and plaques attempt to stay true to this theme.
- Visitors to the website should be able to see themselves in the images, as though they're looking through the arches to their future selves.
Step 04 Develop patterns and components that allow the site to grow with the company and the team.
This site needed to be built in a way to allow for components to be mixed and matched while still looking professional and gorgeous. I worked with two developers to build the site onto native WordPress and ensure all design patterns had ample flexibility for non-technical members of the team to use.


.png)
.png)




And the tl;dr
The project is still ongoing, but we are beginning to wrap up. Key skills that I was able to bring to bear on this work have been:
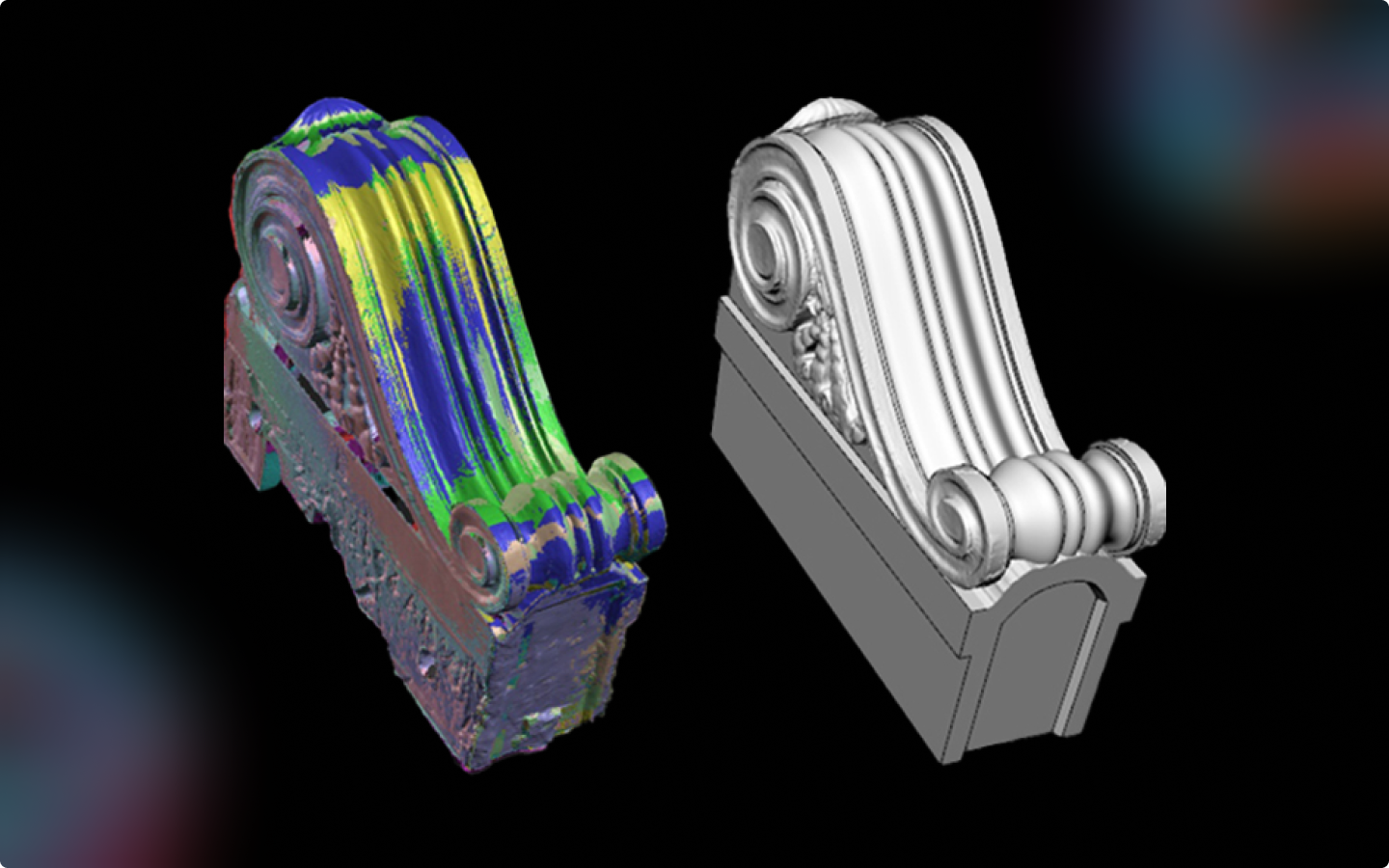
- Working with 3D and parametric design for the arches, resulting in a lot of time saved during the rendering and lighting process.
- Creating an intro video, and getting more familiar with Premiere Pro and creating MOGRTS in After Effects.
- Making a difficult decision halfway through the web development process when it was clear that a new approach would be needed to meet the client's expected outcome.
I look forward to updating you when the project is complete.
.png)
.png)
.png)
.png)
.png)
.png)